PHP+jQuery-ui实现的拖动浮动层排序布局并将拖动后的浮动层位置排序结果保存到数据库实例。

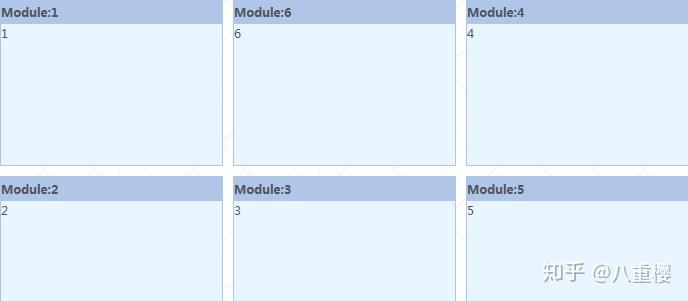
首先引入jQuery库和jquery-ui.min.js,接着放置一个拖动时的加载图片,和从数据库读取出来的多个模块拖动层.modules,及#orderlist用于记录模块的排序值 。
<script type="text/javascript" src="jquery.js"></script>
<script type=‘text/javascript‘ src=‘js/jquery-ui.min.js‘></script>
<div id="loader"></div>
<div id="module_list">
<input type="hidden" id="orderlist" value="<?php echo $sort; ?>" />
<!--?php
for ($i = 0; $i < $len; $i++) {
?-->
<div class="modules" title="<?php echo $sort_arr[$i]; ?>">
<h3 class="m_title">Module:
<!--?php echo $sort_arr[$i]; ?--></h3>
<p>
<!--?php echo $sort_arr[$i]; ?--></p>
</div>
<!--?php } ?-->
<div class="cl"></div>
</div>
页面js:
$(function() {
$(".m_title").bind(‘mouseover‘,
function() {
$(this).css("cursor", "move")
});
var $show = $("#loader"); //进度条
var $orderlist = $("#orderlist");
var $list = $("#module_list");
$list.sortable({
opacity: 0.6,
revert: true,
cursor: ‘move‘,
handle: ‘.m_title‘,
update: function() {
var new_order = [];
$list.children(".modules").each(function() {
new_order.push(this.title);
});
var newid = new_order.join(‘,‘);
var oldid = $orderlist.val();
$.ajax({
type: "post",
url: "update.php",
data: {
id: newid,
order: oldid
},
//id:新的排列对应的ID,order:原排列顺序
beforeSend: function() {
$show.html("<img src=‘images/load.gif‘ /> 正在更新");
},
success: function(msg) {
$show.html("");
}
});
}
});
});
拖动后保存到数据库,ajax.php中的代码:
$order = $_POST[‘order‘];
$itemid = trim($_POST[‘id‘]);
if (!empty($itemid)) {
if ($order != $itemid) {
$query = mysql_query("update sortlist set sort=‘$itemid‘ where id=1");
if ($query) {
echo $itemid;
} else {
echo "none";
}
}
}
以上就是关于PHP+jQuery-ui拖动浮动层排序并保存到数据库实例的详细内容
更多内容请访问
八重樱:怎么从一名码农成为架构师的必看知识点:目录大全(持续更新)50W年薪挑战!
关于PHP+jQuery-ui拖动浮动层排序并保存到数据库实例
原文:https://www.cnblogs.com/a609251438/p/12517411.html
如果您也喜欢它,动动您的小指点个赞吧

 602392714
602392714
 清零编程群
清零编程群